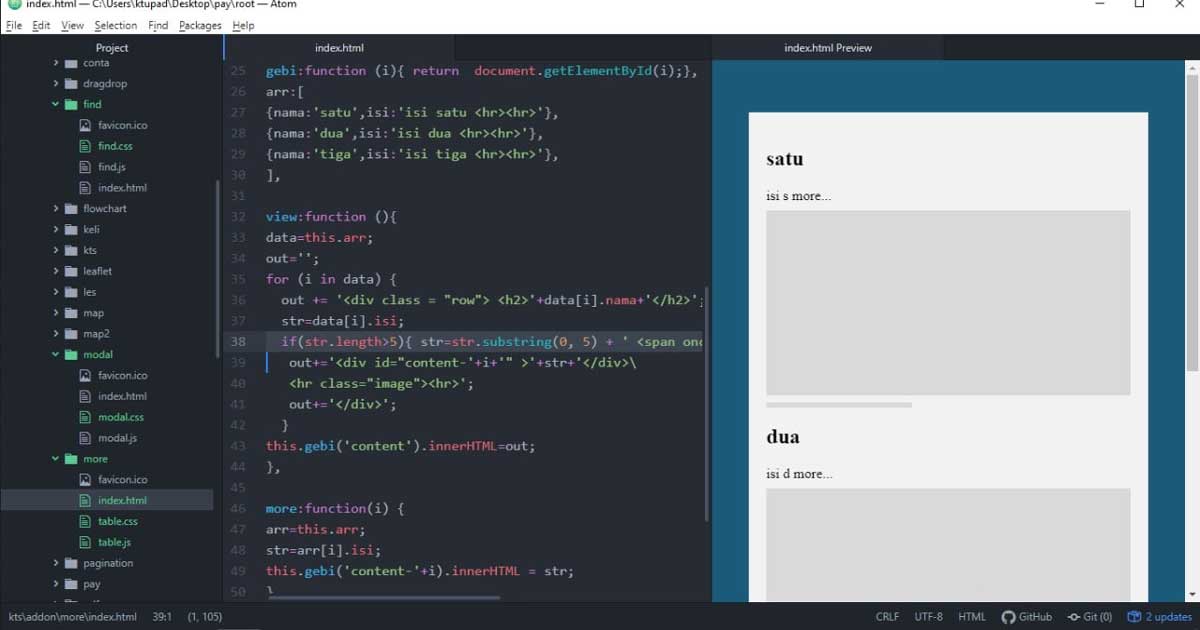
JS Readmore
 Javascript Readmore ini sederhana, menampilkan 5 karakter pertama,
Javascript Readmore ini sederhana, menampilkan 5 karakter pertama,
setelah di klik readmore, maka terlihat seluruh text.
data pada contoh ini ada 3 baris data berupa JSON.
cara penulisannya pun mudah
< div id= "class="cgreen">content" class= "class="cgreen">page" >< /div >
< script >
str=data;
if(str.length]5){ str=str.substring(0, 5) + ' < span class="cbrown">onclick="class="cgreen">more.more(\''+i+'\')" > more...< /span >' }
out+='< div id="class="cgreen">content-'+i+'" >'+str+'< /div >
< hr class="class="cgreen">image" >< hr >';
out+='< /div >';
}
document.getElementById('content').innerHTML=out;
< /script >
Untuk lihat cara pakainya ada di file contoh, index.html.
 Wawan Sismadi on 2021-10-11
Wawan Sismadi on 2021-10-11